Êtes-vous prêt à donner vie à votre application avec des couleurs captivantes et une identité de marque cohérente ? Dans ce tutoriel, nous explorerons comment utiliser les paramètres de couleurs de FlutterFlow pour transformer votre projet. Qu’il s’agisse d’importer des palettes depuis Coolors, d’extraire des couleurs à partir d’images, ou de générer des thèmes avec l’intelligence artificielle, chaque étape sera votre alliée pour une interface utilisateur brillamment colorée. Plongeons dans ce monde coloré sans attendre !
Explorer les couleurs du projet
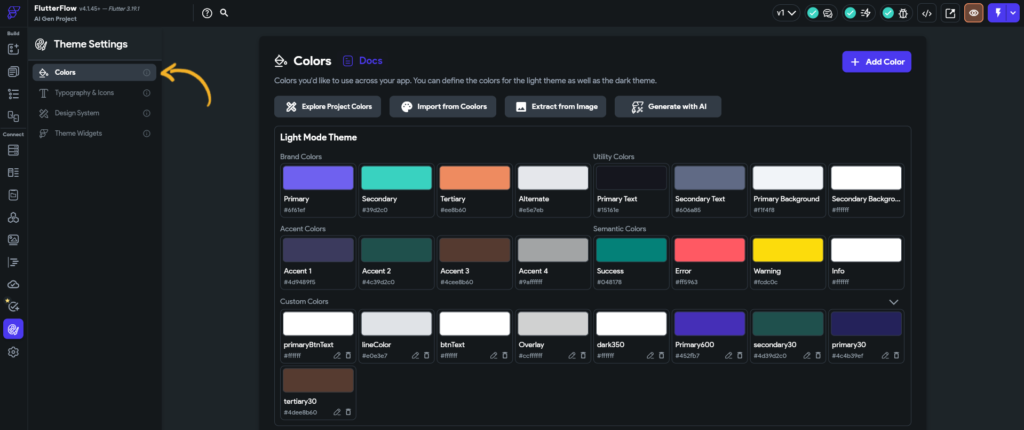
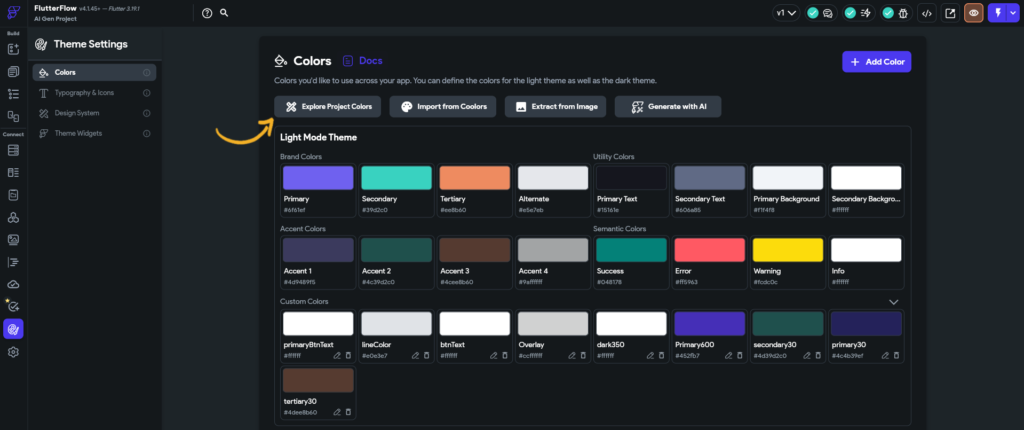
FlutterFlow offre une fonctionnalité intuitive appelée « Explore Project Colors », qui permet de visualiser et de gérer les couleurs utilisées dans votre application. Cette outil vous aide à:



- Naviguer parmi les couleurs courantes : Vous pouvez voir les couleurs fréquemment utilisées dans votre application et ajuster celles qui ne conviennent pas.
- Découvrir des schémas prédéfinis : FlutterFlow met à disposition des palettes préconfigurées qui pourraient s’aligner avec l’identité de votre marque.
- Modifier et sauvegarder : Après exploration, vous pouvez facilement apporter des modifications aux couleurs et enregistrer les paramètres pour qu’ils reflètent l’image de votre marque.
